Asumí los siguientes roles en el diseño de la app.
Roles
Interaction Designer (IxD)
User Experience Designer (UX)
User Interface Designer (UI)
User Experience Researcher (UXR)
Especificaciones
Duración: 6 semanas
Herramientas:
Figma
Miro
Uxpressia
Photoshop
Illustrator
Entregables
Diseño de interacción: prototipo interactivo de alta fidelidad para tareas clave en iOS
UX/UI Design:
Análisis competitivo
User Surveys & One-On-One Interviews
User Personas
User Journeys
Task Flows
Mapa del sitio
Arquitectura de la información
Mid-fidelity Wireframe
High-fidelity Wireframe
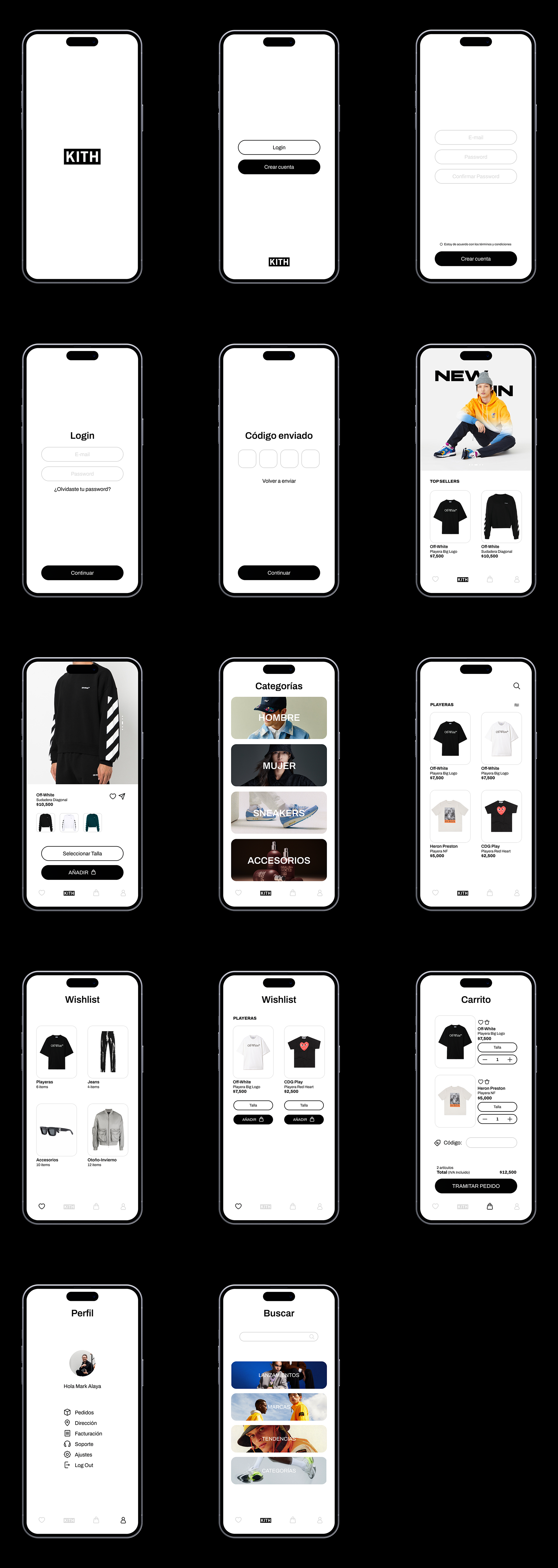
High-fidelity Prototype
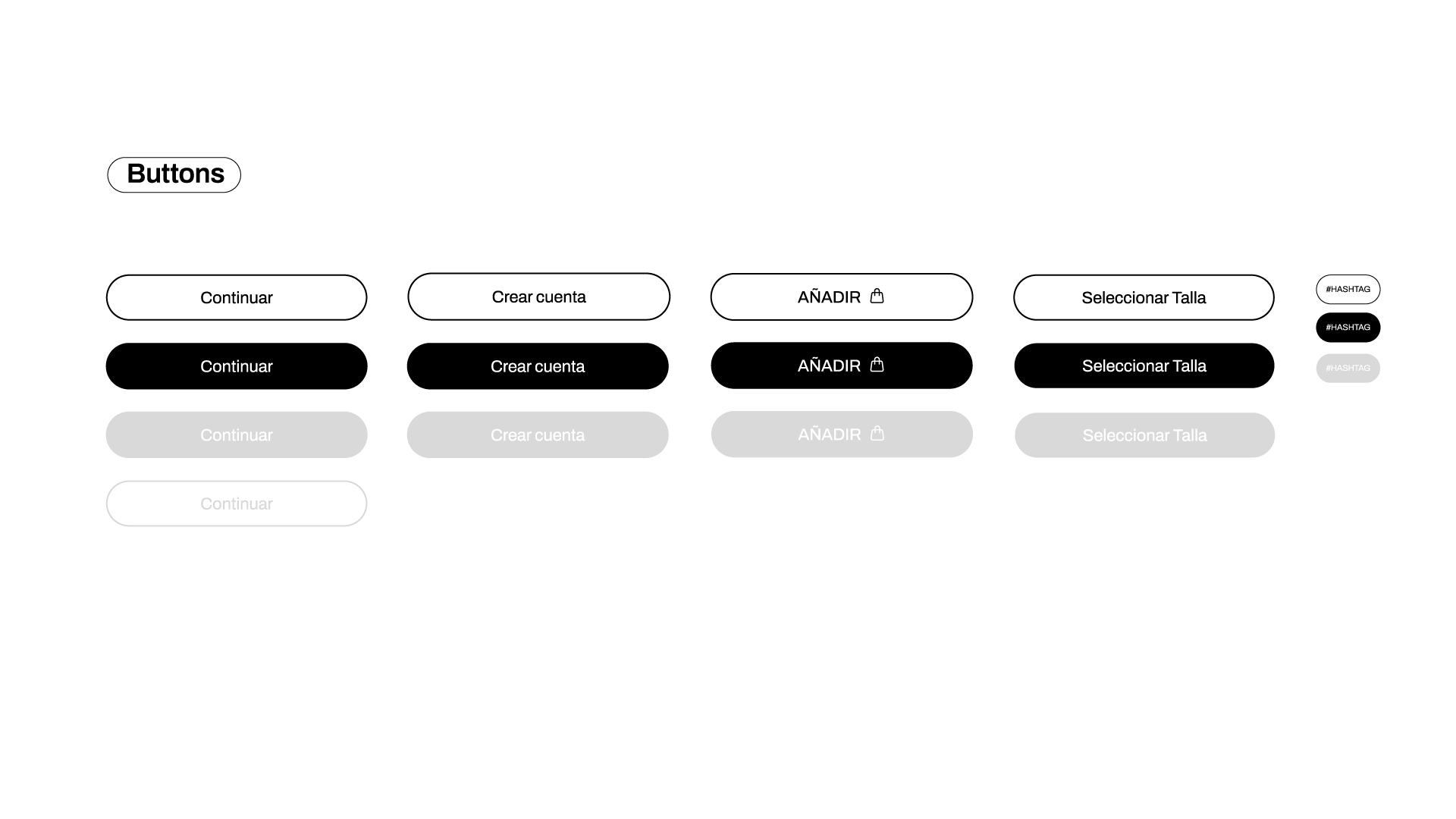
Design System
UI Kit
Client: Kith
Line of bussines: Apparel
Services: UX/UI
Design: HeyYet
1. Background
Establecida en 2011, Kith opera en dos planos: una marca de estilo de vida multifuncional para hombres, mujeres y niños, así como un establecimiento minorista progresivo.
Ofrece una variedad de productos de primera calidad, que va desde su propia marca hasta una cuidada selección de ropa y calzado multimarca.
2. The Opportunity
Hay una gran oportunidad para mejorar la experiencia de compra dentro de la app, y ofrecer al consumidor un servicio más personalizado, organizado y dinámico.
Mientras existen muchas clothing apps, Kith ofrece algo único a su consumidor, una cuidada selección de marcas tanto para ropa como calzado, sin olvidar los accesorios y colecciones; sin embargo, actualmente la app, no está aprovechando este potencial.
Kith siempre se ha distinguido por dos cosas: minimalismo y atemporalidad, lo cual no se ve reflejado en su actual app.
3. Goal
Mejorar la experiencia de compra en el usuario, organizando y facilitando el flujo de interacción, brindado un servicio personalizado, dinámico e intuitivo que impulse a la compra, con una interfaz clara, concisa y atemporal que representan los valores de la marca.
3.1 Proposed Features
Visibilidad a las secciones curadas por la marca.
Atemporalidad y minimalismo en el UI.
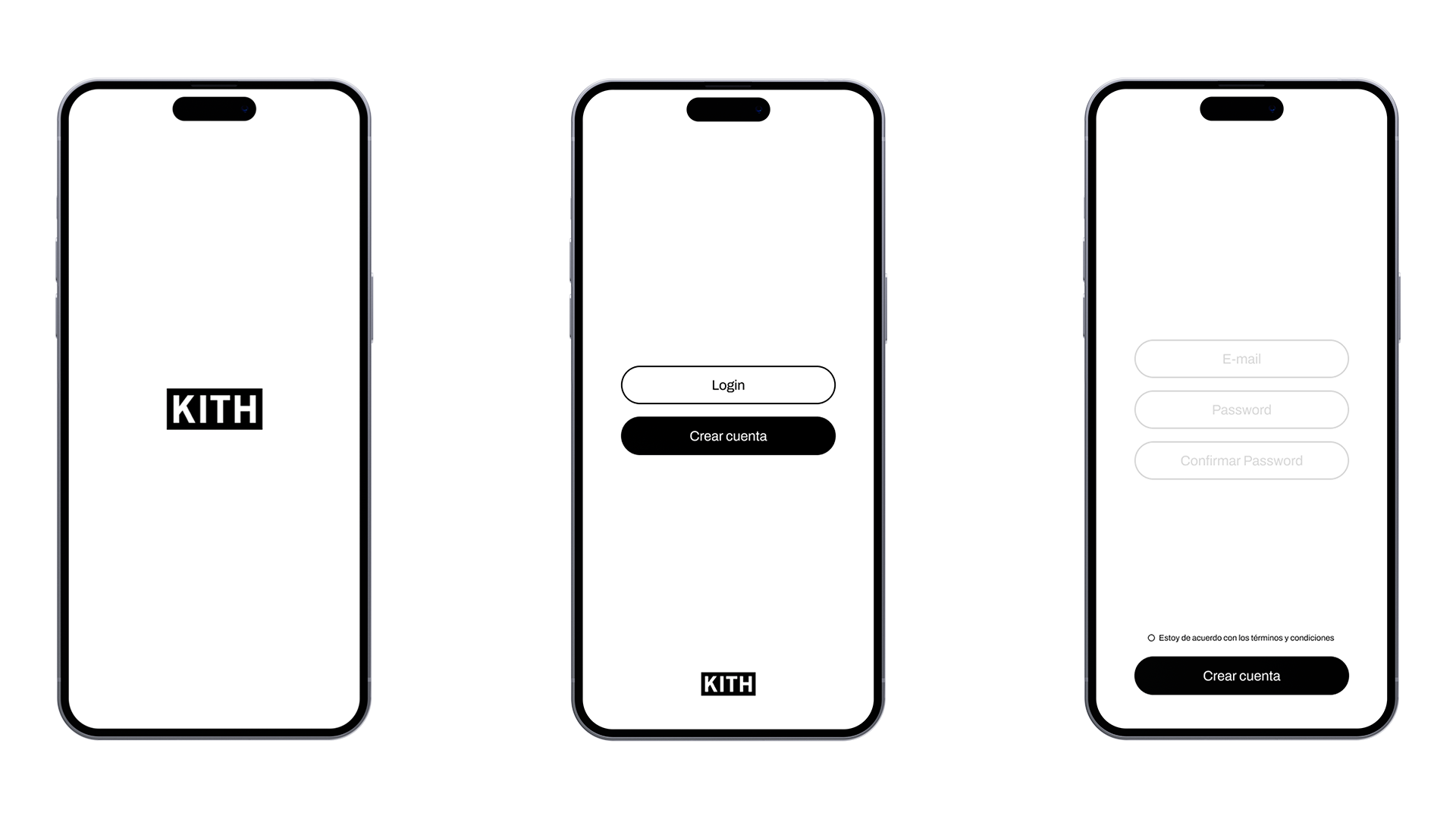
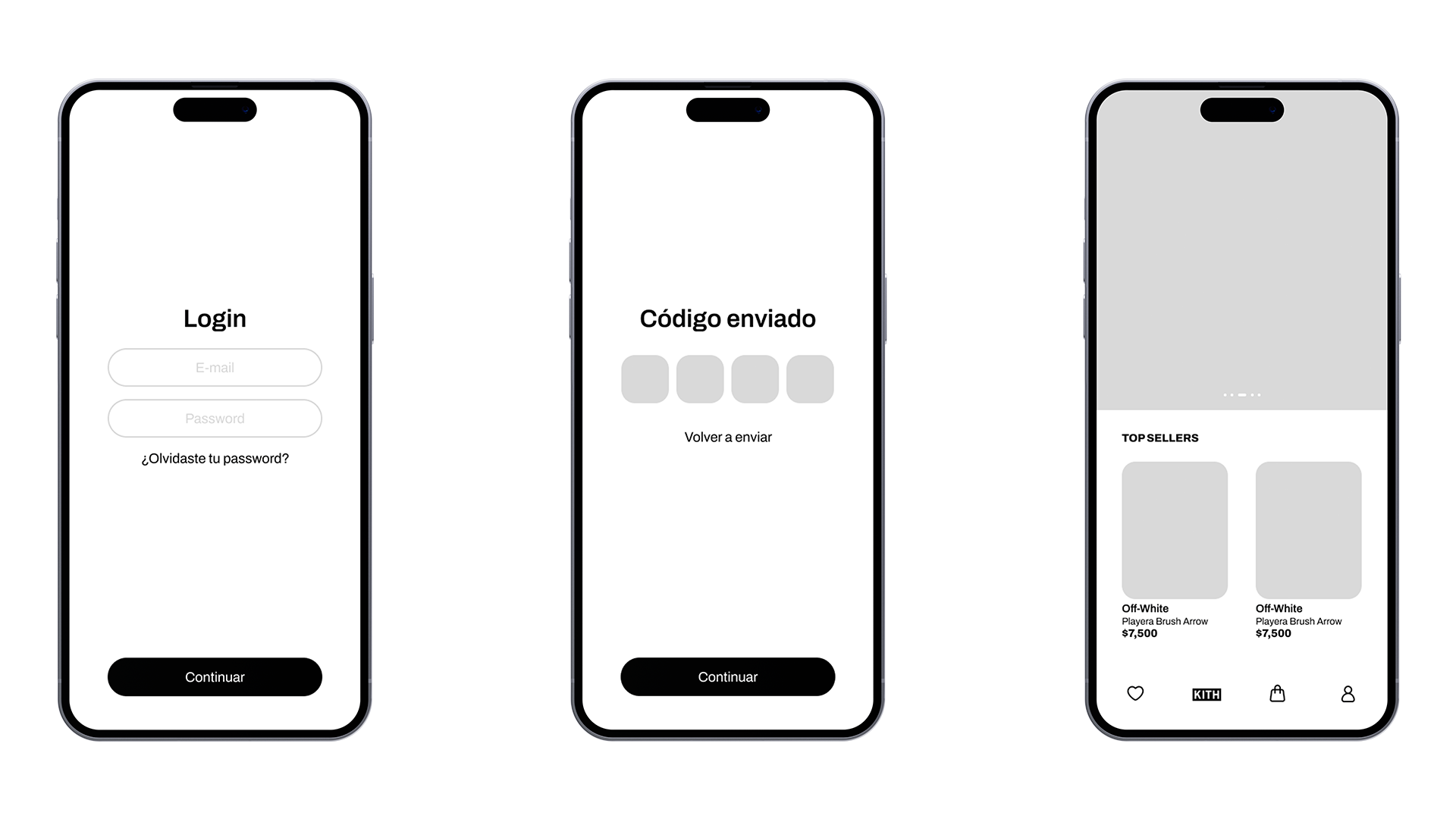
Mejorar la introducción y bienvenida a nuevos usuarios.
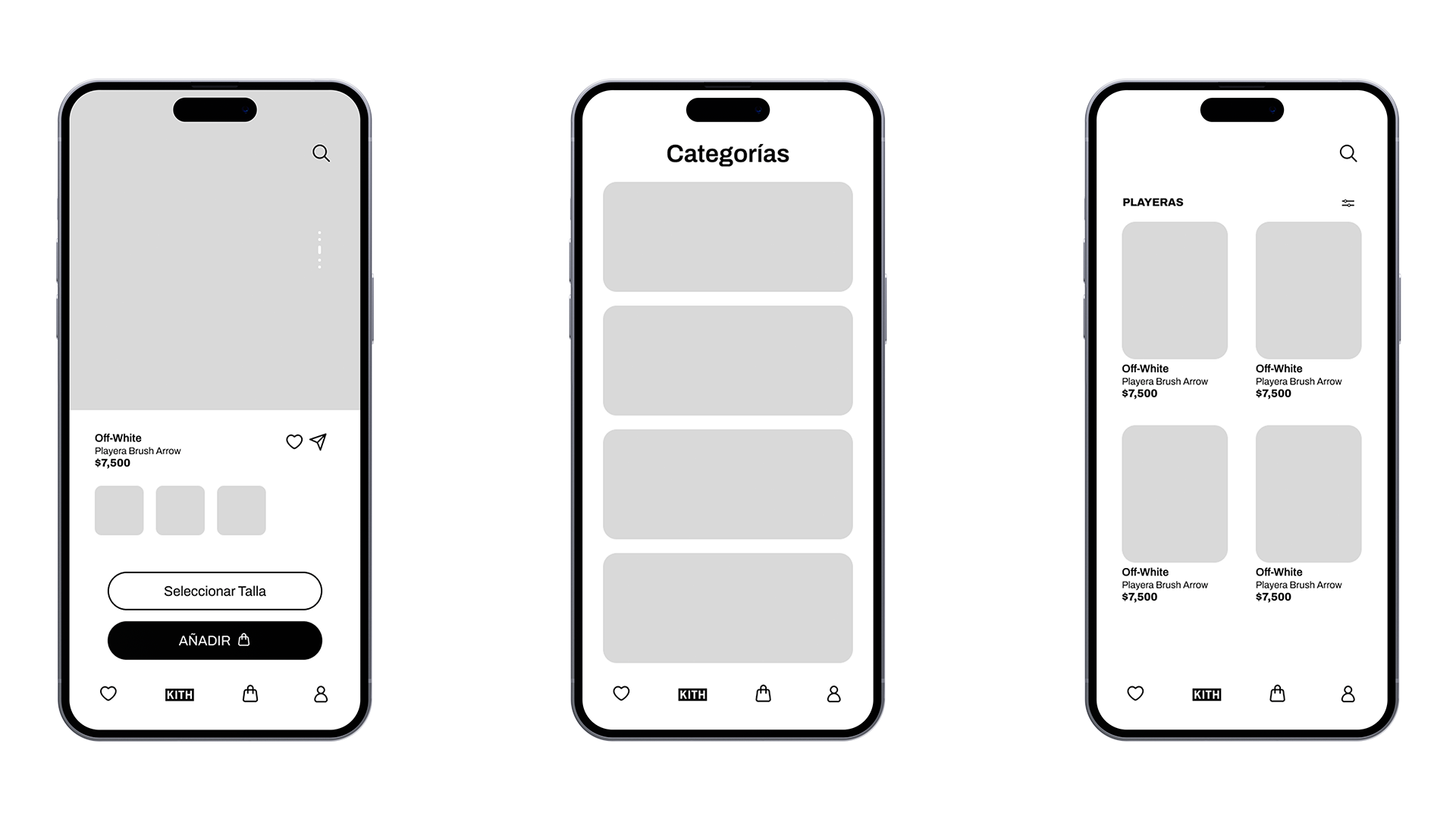
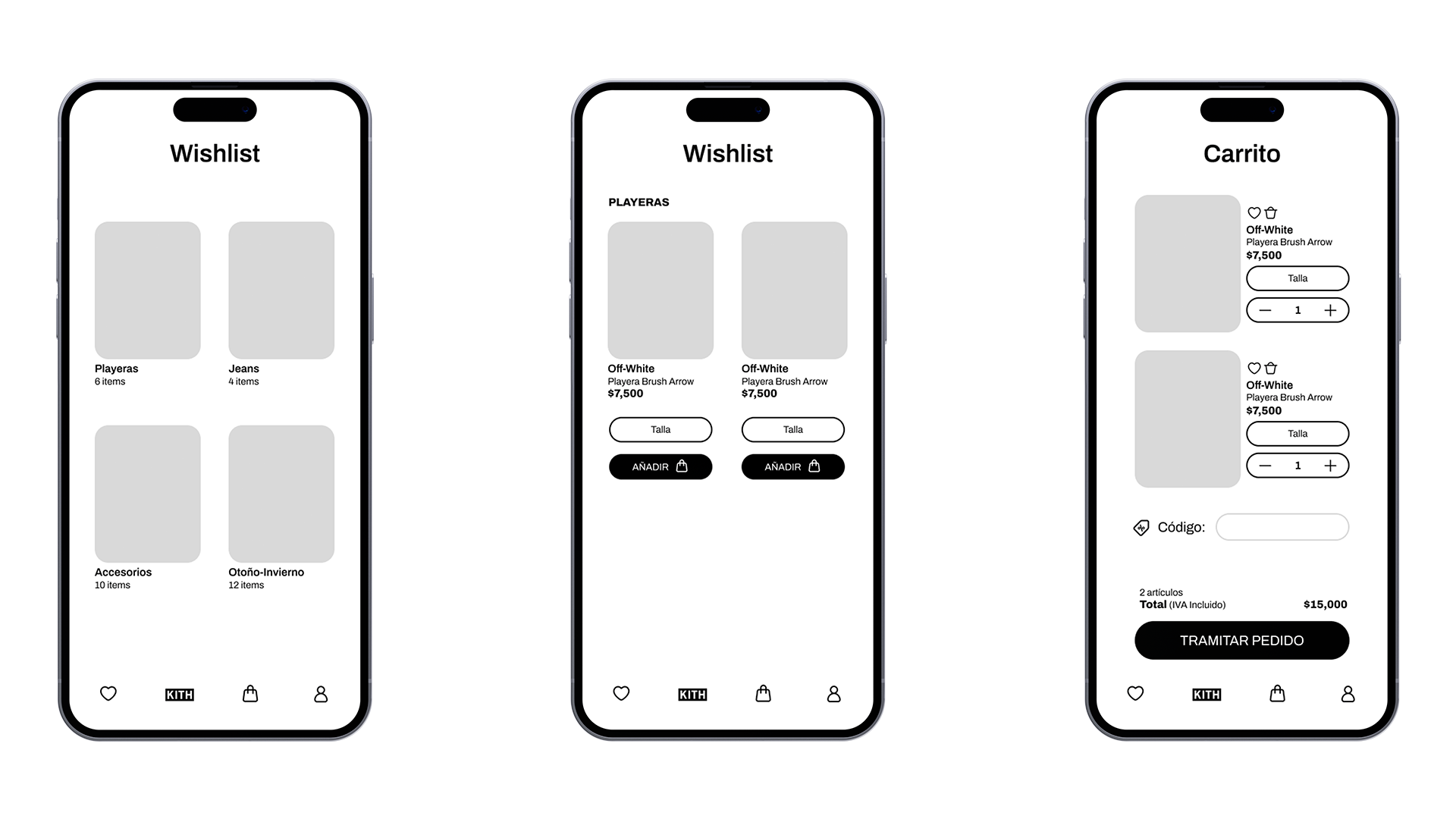
Rediseñar y optimizar las pantallas en cada categoría para tener una coherencia de marca.
Rediseñar la iconografía facilitando la comunicación con el usuario.
Simplificar el proceso de pago.
4. Research
Mi investigación incluye análisis competitivo para entender mejor el comportamiento del mercado retail en la industria de la moda digital. Los User Surveys me ayudaron a identificar las variables correctas y sus factores motivadores. Por último, las entrevistas, one-on-one, proporcionaron información cualitativa y emocional sobre los puntos clave de los User’s Journey.
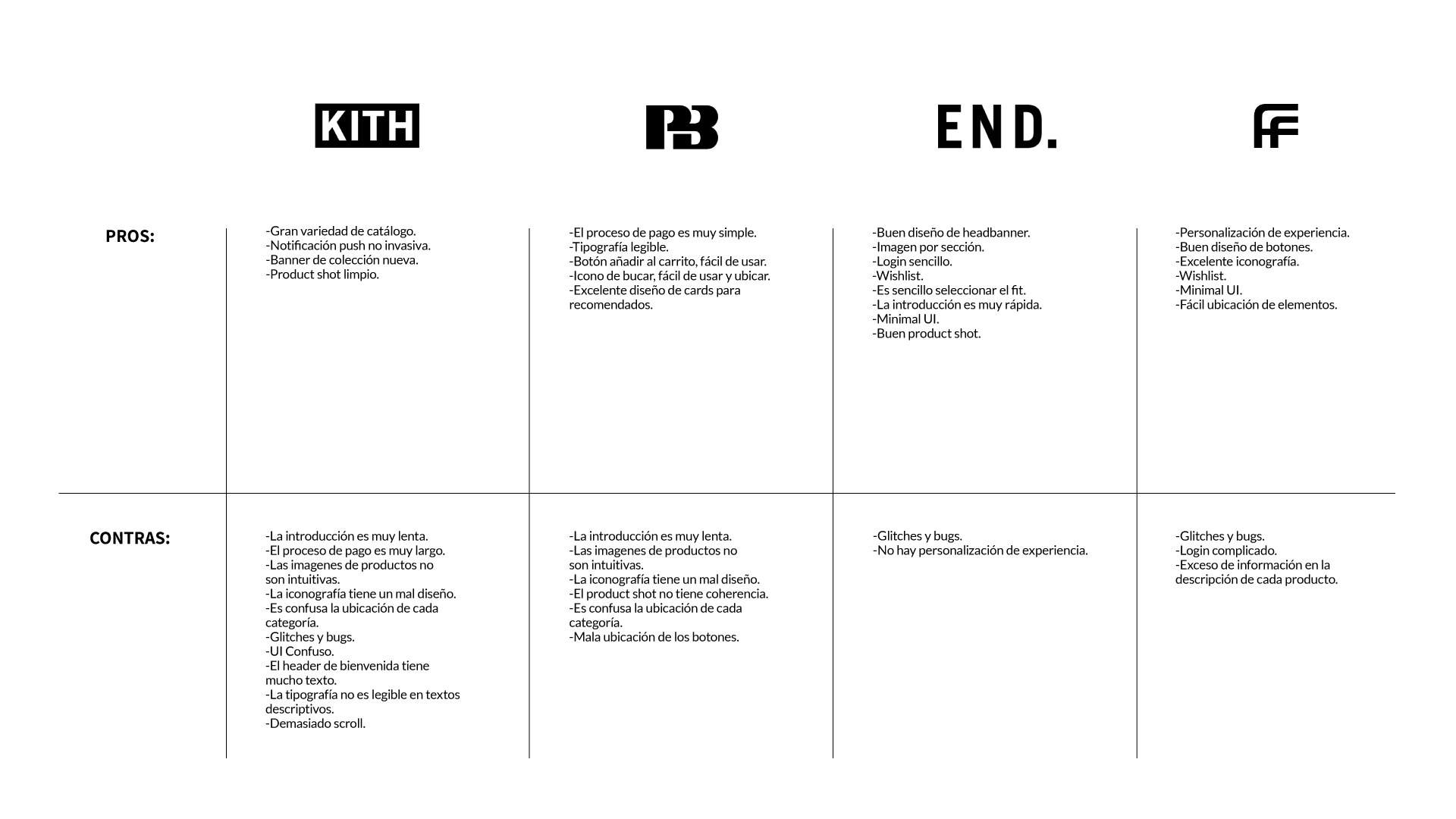
4.1 Benchmark

4.2 Customers Interviews
Entreviste a un grupo mediano de consumidores digitales, quienes han realizado al menos una compra durante los últimos 3 meses por medio de una app de clothing, pregunte sobre su experiencia de compra y su proceso, desde abrir la app, seleccionar un item hasta agregarlo en el carrito y hacer el proceso de pago. Adicional también se preguntó sobre sus frustraciones, y factores al momento de comprar o explorar la app. Se consideraron las razones para no finalizar la compra o abandonar el carrito.
En los últimos años, el e-commerce y las apps de ropa han experimentado un crecimiento significativo. Muchas marcas de renombre tienen su propia aplicación y se han vuelto muy populares entre los consumidores, especialmente entre la generación más joven.
60% de los usuarios tienen un rango de edad entre los 21 y 32 años.
91% de los usuarios prefiere el envío a domicilio.
80% de los usuarios prefiere comprar en app que desktop.
5 Define
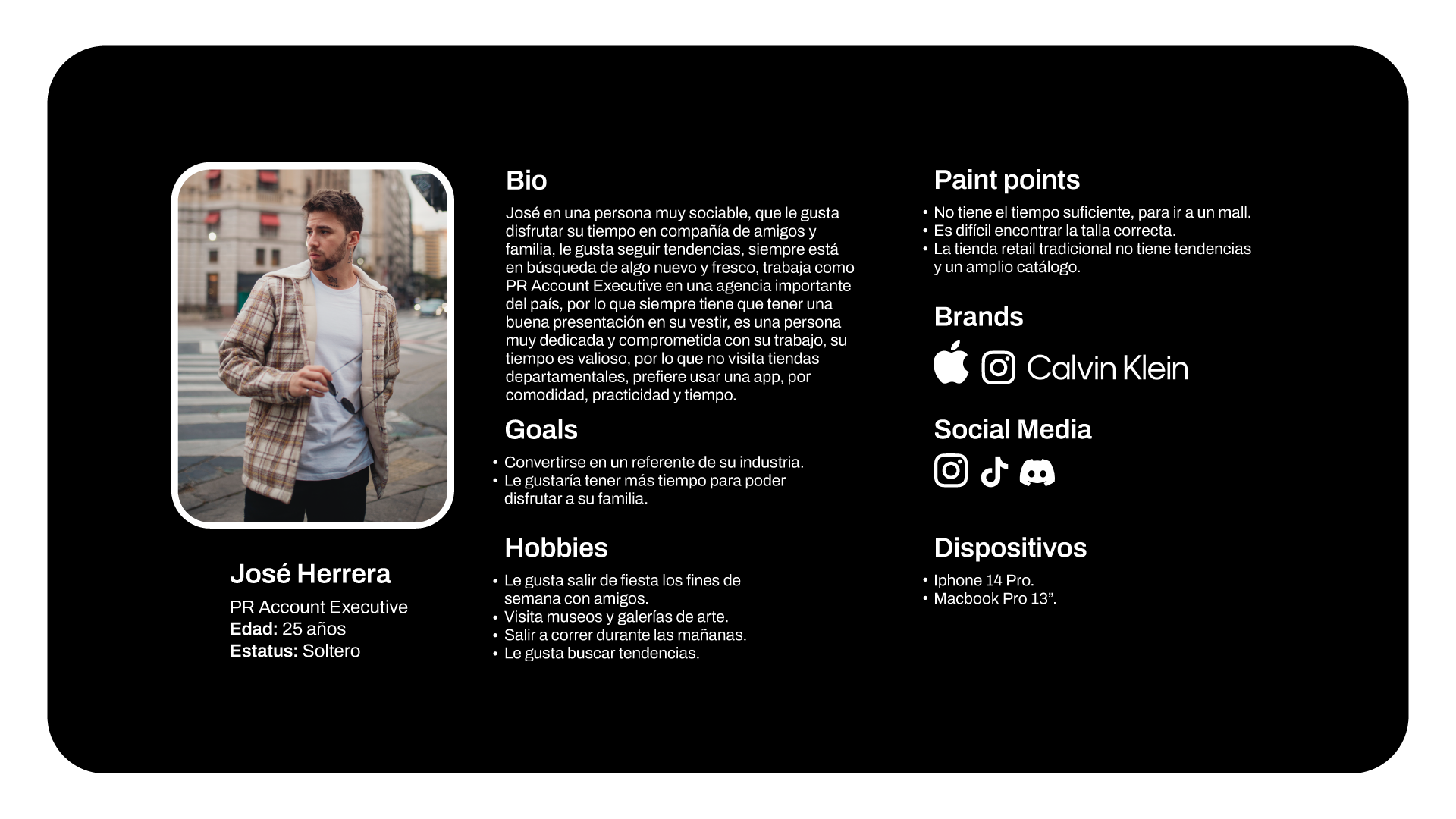
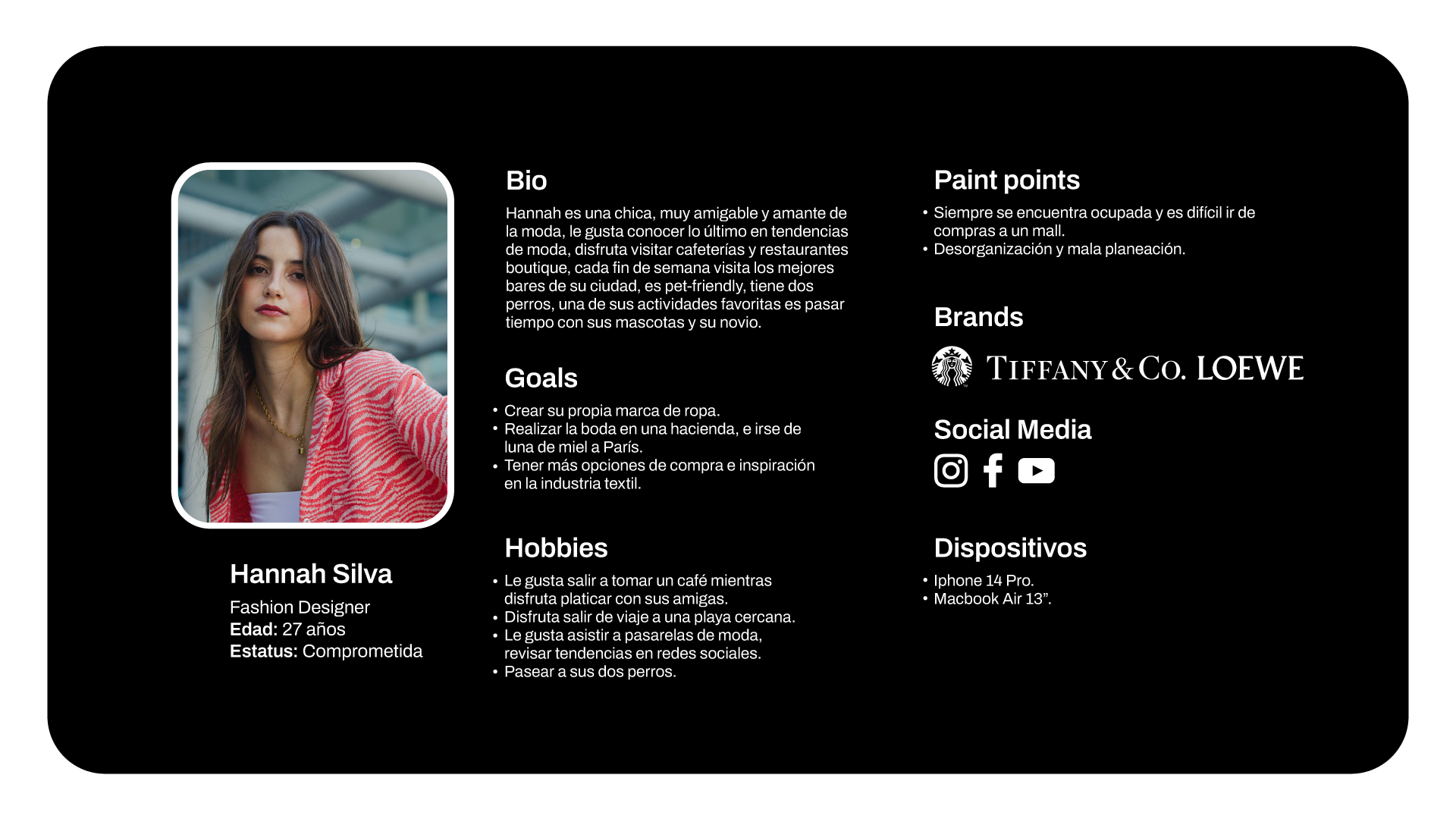
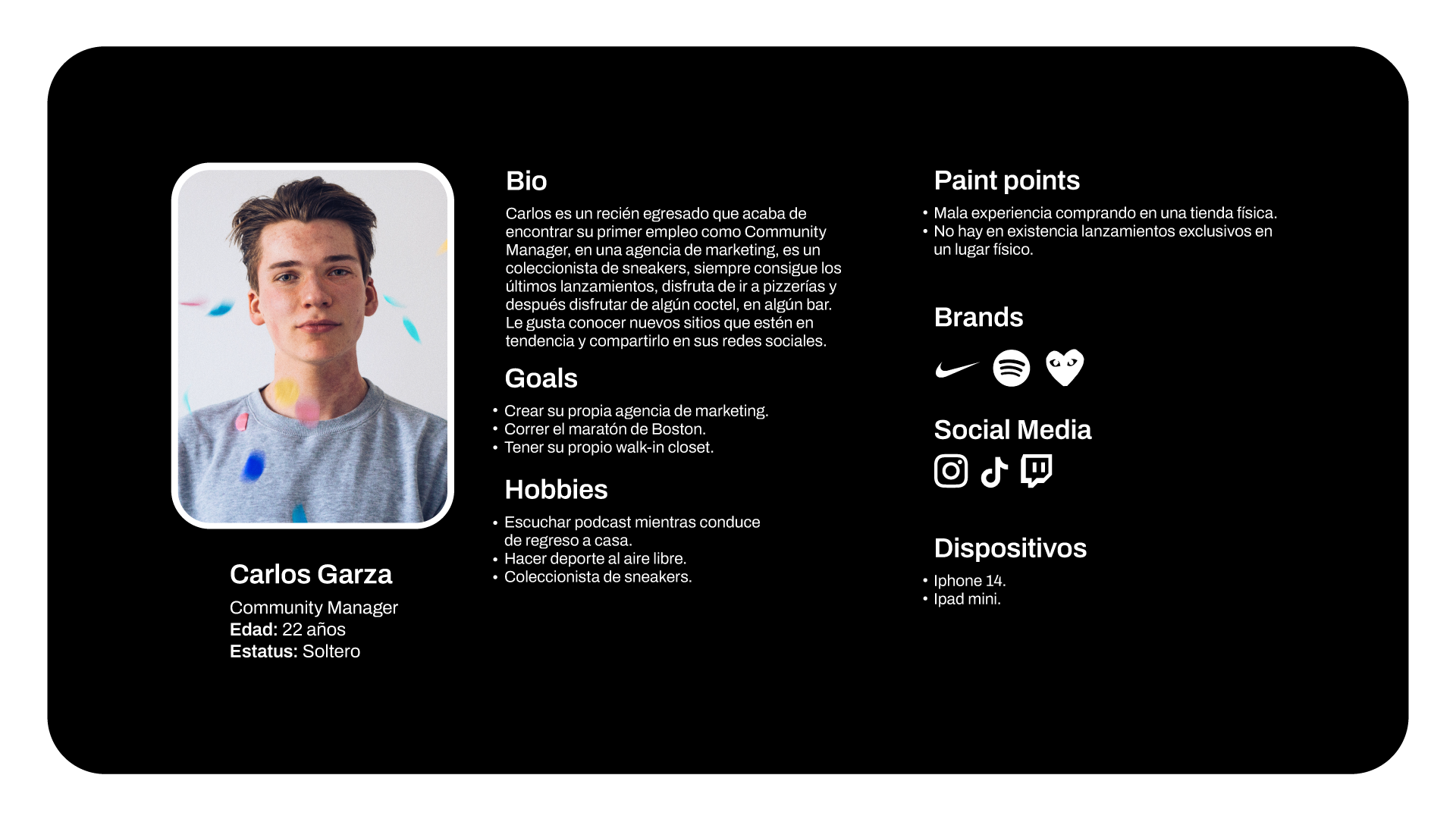
5.1 User Persona
Después del análisis de investigación para entender mejor y empatizar con nuestro usuario, es importante definir a nuestro grupo principal para impulsar las decisiones de diseño.
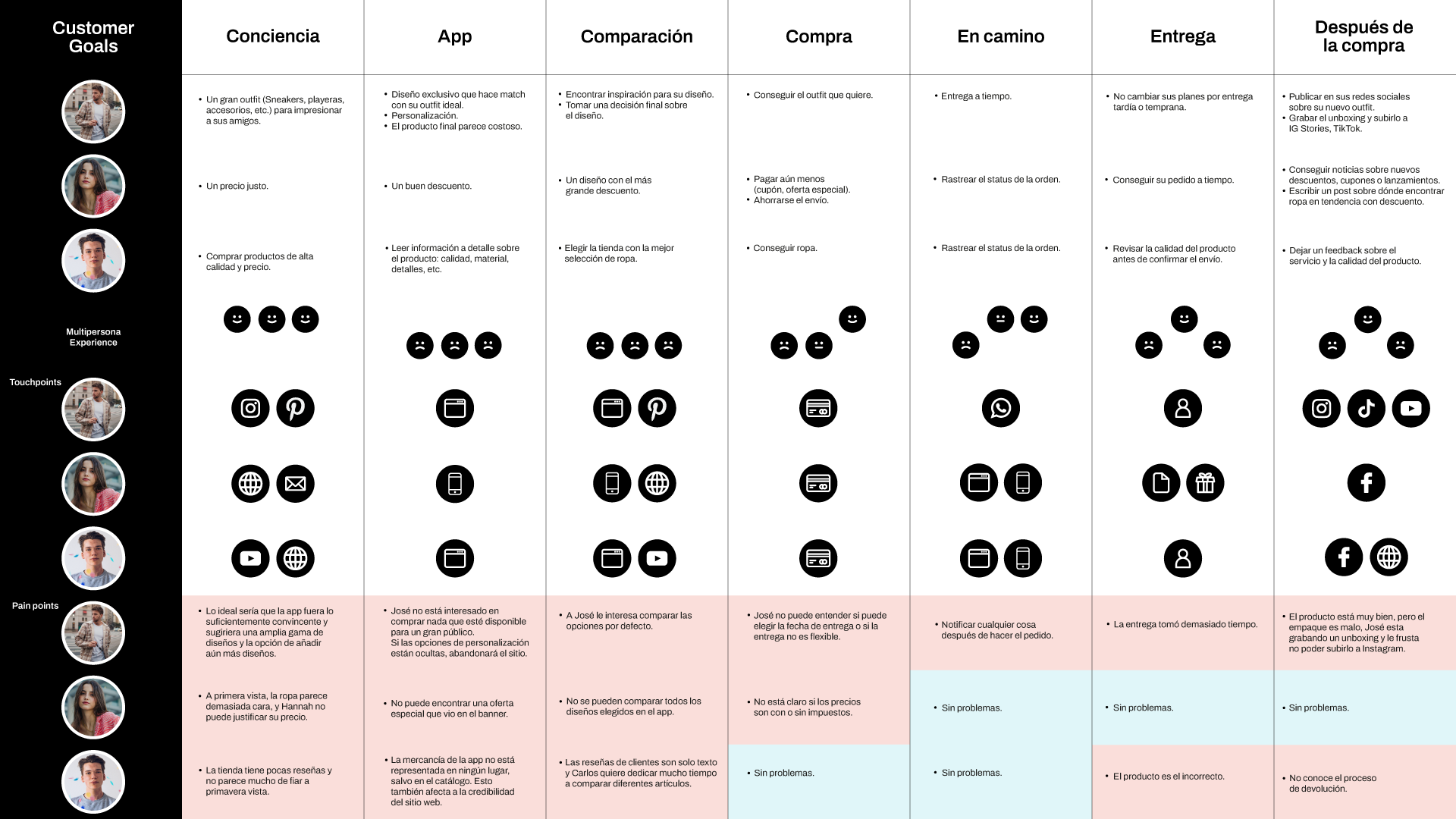
5.2 Journey Map
6. Ideate
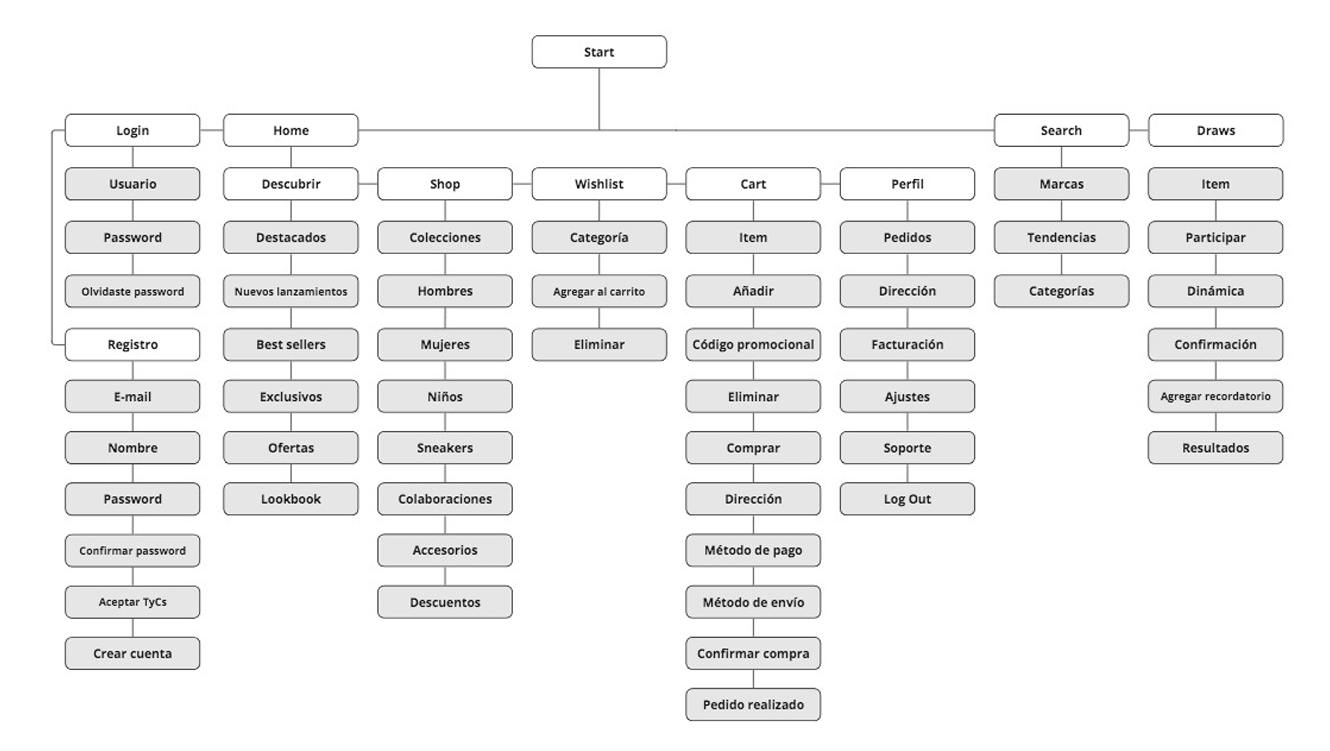
6.1 Information Architecture
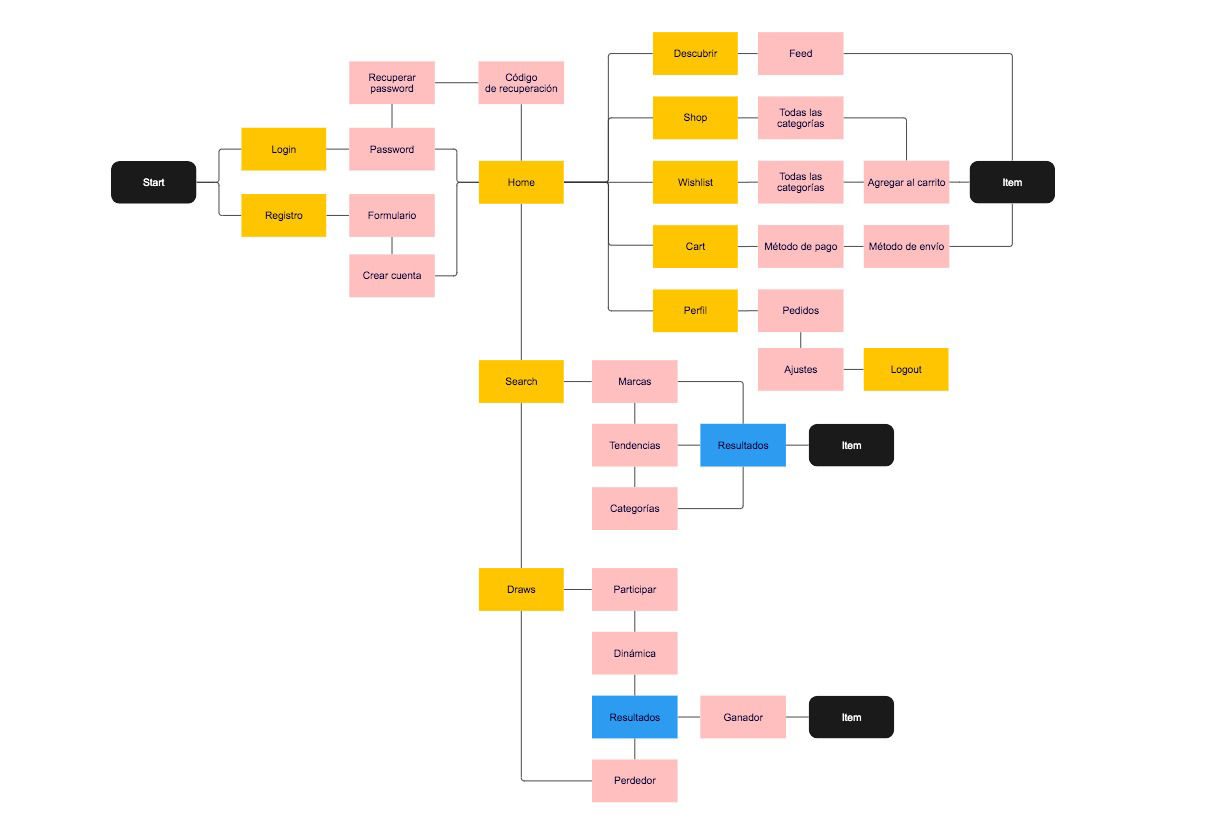
6.2 User Flow
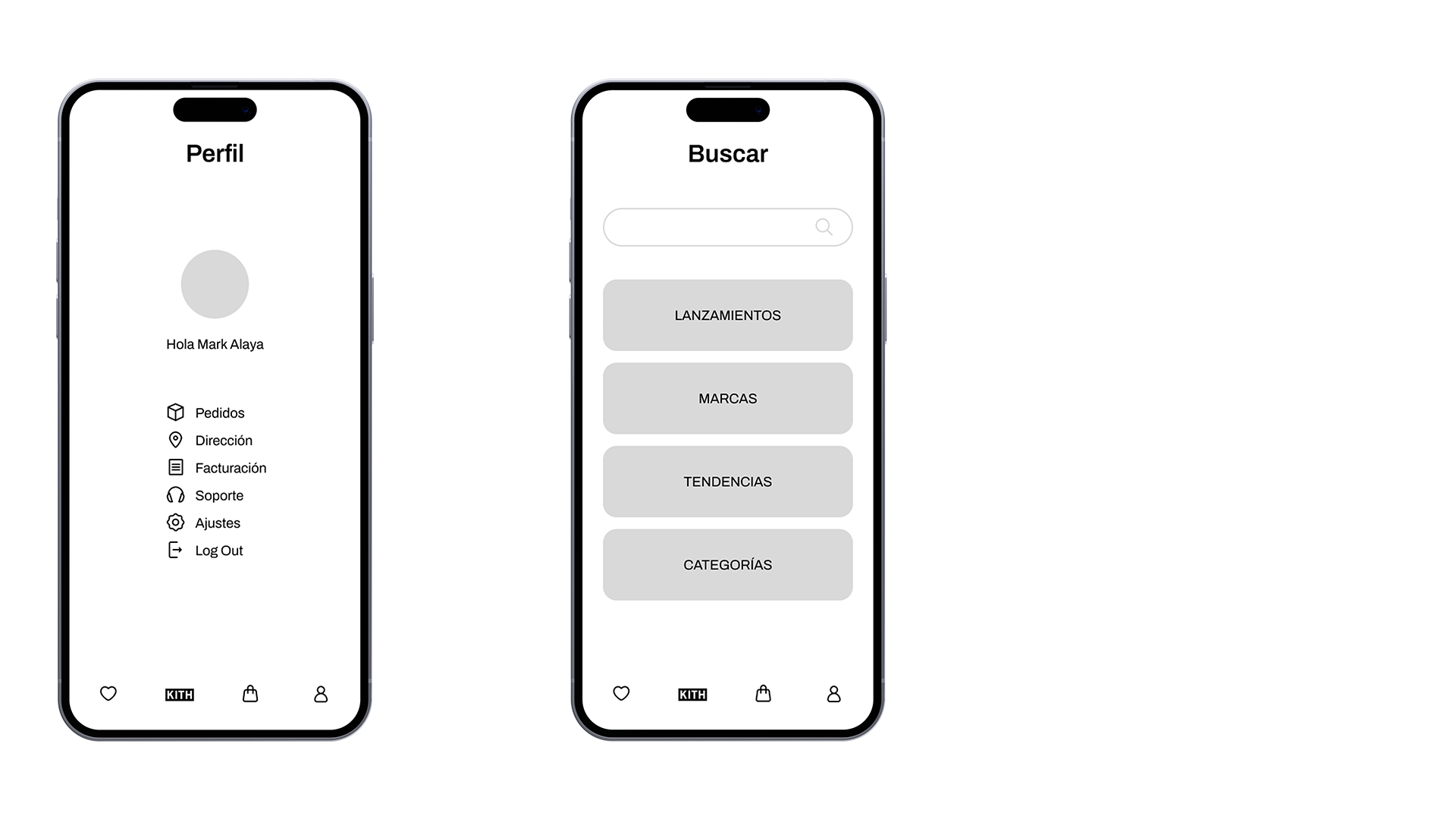
7. UI
7.1 Mid-Fi Wireframes